Thursday 25 February 2010
Our Project and Arduino 2
So after a more thorough search around the web and other research it appears that, despite it being possible, we are no longer inplementing Arduino into our project. As mentioned it is possible but it is extremely complex and is something that is best left for a time when we are more skilled and/or have the time to do so. So this means that we are back to the original plan of collecting data using a laptop and a bluetooth adapter. This also allows us to now focus on the visual side of our product.
Sunday 21 February 2010
The Software We Are Using
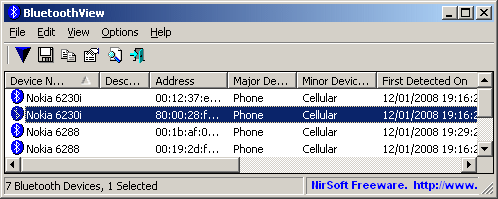
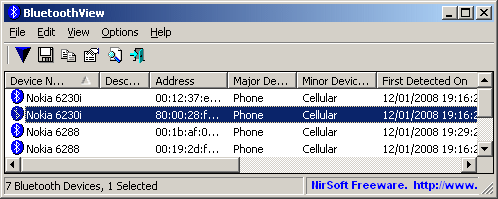
A while ago Jon posted about some software he had found. This is definitely the software we have decided to use. It records the device’s name, when it is first detected, when it was last detected and is able to output the information in a variety of formats, XML probably being the one we will use.

Image from the website
It can be found here: http://www.nirsoft.net/utils/bluetooth_viewer.html

It can be found here: http://www.nirsoft.net/utils/bluetooth_viewer.html
Saturday 20 February 2010
Our Project and Arduino
So after a brief talk with Lee and hunting the internet it appears our discovery of the bluetooth arduino board was not as good news as we first thought. It appears this device allows only communication via bluetooth rather than being able to scan and record bluetooth data on. However we are still hopeful of finding a way to use Arduino that we can use for our project otherwise we may have to abandon using Arduino all together.
Tuesday 16 February 2010
Bluetooth Arduino Board
There is good news. After looking around it appears that there is a bluetooth arduino board which me and Jon can use for our project. The details of it at the moment are unsure as we need to look into it further. But it does look like we will be able to collect bluetooth data on it which would be ideal.


Wednesday 10 February 2010
Arduino
Today we were introduced to Arduino by Lee Nutbeam. Arduino is made by the same people that created Processing (view my work for IDAT102 for more information). It is free software and its interface and language is very similar to Processing. Once you've used the software to write your code you can then use it with the Arduino boards. Arduino boards are devices with which people can create interactive objects or environments. Below is an example of one.

These can be used to make things such as an LED turn off and on which is what we experimented with in the session.

These can be used to make things such as an LED turn off and on which is what we experimented with in the session.
Monday 1 February 2010
Flash Game: The Mentions
As I did with the website assignment this is the post where I do all the mentions and thankings.
First of all thanks to Chris Saunders for teaching me Actionscript and giving me examples of code I used in my final game.
Thanks also to Jon again for helping me out in times of difficulty.
Another small mention to Simon for once again being up at the same time as me and its also his birthday today.
And finally gotta mention itunes for playing music when I needed it most. You'll be surprised how useful Blur's Song 2 coming on through the shuffle can motivate you to work.
First of all thanks to Chris Saunders for teaching me Actionscript and giving me examples of code I used in my final game.
Thanks also to Jon again for helping me out in times of difficulty.
Another small mention to Simon for once again being up at the same time as me and its also his birthday today.
And finally gotta mention itunes for playing music when I needed it most. You'll be surprised how useful Blur's Song 2 coming on through the shuffle can motivate you to work.
Labels:
Chris Saunders,
Flash Game,
IDAT102,
Jon Redwood,
Simon Batty
Flash Game: The Evaluation
So my game is finished but of course like every project it is always good to evaluate it.
Overall I am very pleased with the final outcome of my flash game as I have never touched actionscript to create a game from scratch before. I am most pleased with the way I have managed to get the car to move like a real car as this was rather difficult and I did have to look at a few examples to help me on my way. I am also pleased with getting my outside element with the time working as this proved to be tricky whilst attempting it also. Finally I am pleased with most of collision detection code such as going off the track as this was a vital part of my game.
However, with most things, there are parts I was not so happy with. As I said just the sentence before I was happy with most of my collision detection. I was less happy with my "mud patches" and "barrels". First of all I wanted my mud to be funny shaped and barrels to be round however using the hitTestObject code this was not possible as they were treated as rectangles anyway so I ended up just making them rectangles. Also sometimes the car is effected by collision detection despite it not being near the object so I am less happy with this. The other thing I was not so happy about, yet not so bothered about, is the shape of my car. It is just a rounded rectangle as my drawing skills are not very good at all. I would have prefered if each end of the car was easy to spot. However I am not all that bothered about it because as soon as the user presses a button they know which end is which.
So things I would improve if I had more time/had to do this type of game again. As mentioned in my research post I would have liked to have a random block spawning feature so thet track changes each time. Although time did not allow this it is something I would like to add in the future if I develop this game further. Also my idea of having the track darker with floodlights did not really happen as I was short of time and skill to get it working properly.
Other improvements include going into deeper detail with collision detection to see if I could get it working perfectly without a hitch. I would have the car bounce off the barrels better than just making the speed = the opposite direction. I would also edit my car so that each end was easily detectable. Another improvement I would make would be to have a better way to stop people cheating by reversing over the line. My current way is OK but not the best as it is probably possible to get a quicker time by turning around. However after much testing this takes a lot of practice so i'm hoping users would just go around the honest way to have a better game experience. Especially as this is the casual gamer playing this game anyway.
To quote David Beckham, at the end of the day, I am very pleased with my flash game. The positives, for me, out-weigh the negatives and improvements. Therefore I see this project as a success and must admit I think I have achieved the aim I set myself. This was to have the game have a sort of addictive quality to it and just playing it by myself I believe I was addicted (before I got the best score anyone can possibly get, I am the creater afterall!) and I think others will feel the same. I can only hope people have as much fun playing it as I did making it, for the most part anyway!
Overall I am very pleased with the final outcome of my flash game as I have never touched actionscript to create a game from scratch before. I am most pleased with the way I have managed to get the car to move like a real car as this was rather difficult and I did have to look at a few examples to help me on my way. I am also pleased with getting my outside element with the time working as this proved to be tricky whilst attempting it also. Finally I am pleased with most of collision detection code such as going off the track as this was a vital part of my game.
However, with most things, there are parts I was not so happy with. As I said just the sentence before I was happy with most of my collision detection. I was less happy with my "mud patches" and "barrels". First of all I wanted my mud to be funny shaped and barrels to be round however using the hitTestObject code this was not possible as they were treated as rectangles anyway so I ended up just making them rectangles. Also sometimes the car is effected by collision detection despite it not being near the object so I am less happy with this. The other thing I was not so happy about, yet not so bothered about, is the shape of my car. It is just a rounded rectangle as my drawing skills are not very good at all. I would have prefered if each end of the car was easy to spot. However I am not all that bothered about it because as soon as the user presses a button they know which end is which.
So things I would improve if I had more time/had to do this type of game again. As mentioned in my research post I would have liked to have a random block spawning feature so thet track changes each time. Although time did not allow this it is something I would like to add in the future if I develop this game further. Also my idea of having the track darker with floodlights did not really happen as I was short of time and skill to get it working properly.
Other improvements include going into deeper detail with collision detection to see if I could get it working perfectly without a hitch. I would have the car bounce off the barrels better than just making the speed = the opposite direction. I would also edit my car so that each end was easily detectable. Another improvement I would make would be to have a better way to stop people cheating by reversing over the line. My current way is OK but not the best as it is probably possible to get a quicker time by turning around. However after much testing this takes a lot of practice so i'm hoping users would just go around the honest way to have a better game experience. Especially as this is the casual gamer playing this game anyway.
To quote David Beckham, at the end of the day, I am very pleased with my flash game. The positives, for me, out-weigh the negatives and improvements. Therefore I see this project as a success and must admit I think I have achieved the aim I set myself. This was to have the game have a sort of addictive quality to it and just playing it by myself I believe I was addicted (before I got the best score anyone can possibly get, I am the creater afterall!) and I think others will feel the same. I can only hope people have as much fun playing it as I did making it, for the most part anyway!
Flash Game: Sounds and that annoying outside element!
So as the title says I will discussing my sounds and how I got them working. I decided that my sounds HAD to be car and driving based and what 2 better sounds could I get than Jessica by the Allman Brothers (or as its better known the Top Gear theme) and The Chain by Fleetwood Mac (or as its better known the formula 1 theme - not sure if its the old or current but oh well).
So after gaining these mp3 files I set about coding getting them to play.
The code you can see is from my intro frame. It calls the sound file (snd.load) and then places it into the var channel. I then tell the channel to play but stop once the user clicks the play button. The reason being that I want a new sound to play during the game itself.
This is the code used on my actual game frame. Once again I call the file (snd2.load) and place it into a var (this time channel2) and I then tell it to play (snd2.play). I had to add the 2's on the end of snd and channel otherwise it would play the sound from the intro screen again. The stop code you saw previously in this post. I tell the sound to stop once the player returns to the splash screen.
Now I will go onto the external element part of the brief that we had to include. I decided to keep it simple and to change the background depending on what hour of the day it was. If it was an odd number the background of my track would be brown however if it was an even number the background would remain green. I did it as so:
I called the current date and used it to get the current hour of the day.
I then created a function and within it typed:
Unfortunately the block quote ruins the lay out. Basically I created two off screen brown objects and moved them inscreen whenever the current hour was 1,3,5,7,9,11,13,15,17,19,21 or 23. The inside of the track was difficult to do. I had to set the registration to the top left corner, grabbed the co-ordinates of my inside track rectangle and then set the brown rectangle to move into the exact same space.
And that my friends is my flash game finished! All thats left for you to do is to go and play it which you can do so HERE. Goodbye for now.
So after gaining these mp3 files I set about coding getting them to play.
var snd:Sound = new Sound();
snd.load(new URLRequest("TheChainSample.mp3"));
var channel:SoundChannel = new SoundChannel();
channel = snd.play();
function playGame(event:MouseEvent){
gotoAndPlay(3);
channel.stop();
}
The code you can see is from my intro frame. It calls the sound file (snd.load) and then places it into the var channel. I then tell the channel to play but stop once the user clicks the play button. The reason being that I want a new sound to play during the game itself.
var snd2:Sound = new Sound();
snd2.load(new URLRequest("JessicaSample.mp3"));
var channel2:SoundChannel = new SoundChannel();
channel2 = snd2.play();
channel2.stop();
This is the code used on my actual game frame. Once again I call the file (snd2.load) and place it into a var (this time channel2) and I then tell it to play (snd2.play). I had to add the 2's on the end of snd and channel otherwise it would play the sound from the intro screen again. The stop code you saw previously in this post. I tell the sound to stop once the player returns to the splash screen.
Now I will go onto the external element part of the brief that we had to include. I decided to keep it simple and to change the background depending on what hour of the day it was. If it was an odd number the background of my track would be brown however if it was an even number the background would remain green. I did it as so:
var currentDate:Date = new Date();
trace(currentDate.getHours());
I called the current date and used it to get the current hour of the day.
I then created a function and within it typed:
function changeBackground(evt:Event):void
{
if ((currentDate.getHours() == 1)||(currentDate.getHours() == 3)||(currentDate.getHours() == 5)||(currentDate.getHours() == 7)||(currentDate.getHours() == 9)||(currentDate.getHours() == 11)||(currentDate.getHours() == 13)||(currentDate.getHours() == 15)||(currentDate.getHours() == 17)||(currentDate.getHours() == 19)||(currentDate.getHours() == 21)||(currentDate.getHours() == 23)){
mc_newBG.x = 400;
mc_newBG.y = 400;
mc_newinsideBG.x = 76.40
mc_newinsideBG.y = 90.95
}
}
Unfortunately the block quote ruins the lay out. Basically I created two off screen brown objects and moved them inscreen whenever the current hour was 1,3,5,7,9,11,13,15,17,19,21 or 23. The inside of the track was difficult to do. I had to set the registration to the top left corner, grabbed the co-ordinates of my inside track rectangle and then set the brown rectangle to move into the exact same space.
And that my friends is my flash game finished! All thats left for you to do is to go and play it which you can do so HERE. Goodbye for now.
Flash Game: Collision Detection is back :( but intro screens yay!
Yes thats right ugly collision detection is back however because I tamed it before this time it was pretty straight forward! As I mentioned earlier I created obstacles on my course so to get them working it was time to delve into actionscript again.
Here is a sample of the code I used for my barrels:
and here is a sample for my "mud patches"
As you can see the mud patches work very much the same as the offtrack rectangles by giving the car a significant speed reduction. The barrels work differently. I made the speed - 2 which makes the car go in reverse to give the impression that it has rebounded back off a barral.
I also used some more collision detection to stop people simple reversing over the finishing line and winning. I drew a small line and assigned this code to it:
Basically if they pressed reverse as soon as they hit the line the speed would change to 2 which would send them forwards to once again give that bounce effect. Of course whats to stop them turning around and doing it? Well ive worked out it would actually be quicker for them to complete the lap rather then do that so it all works out well!
Right! Now that the game was actually finished (bar a major part of the brief which I will go into in a later post) I could add finishing touches such as intro screens.
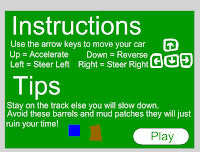
To create these i simply just added new frames before my main game frame. I decided I wanted an intro screen and a screen that I used for instructions.
Below are screenshots of the 2 screens I created:


On these I used small amounts of actionscript. This was purely so I could get buttons to work the way I wanted. Aswell as a small part of sound that I will go into later. Below are the bits of code I used:
The bits above are from my intro screen. They add mouse click events so that my buttons work. The gotoAndPlay bits take the user to the frame that I want them to go to. The instructions screen is very much the same minus the code for the button to take them to the instructions obviously!
Right that is collision detection part 2 and the intro screens explained please tune into the next post for more write up of my flash game!
Here is a sample of the code I used for my barrels:
if (mc_car.hitTestObject(mc_barrel1)){
speed = -2
}
and here is a sample for my "mud patches"
if (mc_car.hitTestObject(mc_mudpatch1)){
speed = speed/1.5
}
As you can see the mud patches work very much the same as the offtrack rectangles by giving the car a significant speed reduction. The barrels work differently. I made the speed - 2 which makes the car go in reverse to give the impression that it has rebounded back off a barral.
I also used some more collision detection to stop people simple reversing over the finishing line and winning. I drew a small line and assigned this code to it:
if (mc_car.hitTestObject(mc_stopcheats)){
speed = 2
}
Basically if they pressed reverse as soon as they hit the line the speed would change to 2 which would send them forwards to once again give that bounce effect. Of course whats to stop them turning around and doing it? Well ive worked out it would actually be quicker for them to complete the lap rather then do that so it all works out well!
Right! Now that the game was actually finished (bar a major part of the brief which I will go into in a later post) I could add finishing touches such as intro screens.
To create these i simply just added new frames before my main game frame. I decided I wanted an intro screen and a screen that I used for instructions.
Below are screenshots of the 2 screens I created:


On these I used small amounts of actionscript. This was purely so I could get buttons to work the way I wanted. Aswell as a small part of sound that I will go into later. Below are the bits of code I used:
btn_play.addEventListener(MouseEvent.MOUSE_UP,playGame);
btn_instructions.addEventListener(MouseEvent.MOUSE_UP,instructions);
function playGame(event:MouseEvent){
gotoAndPlay(3);
channel.stop();
}
function instructions(event:MouseEvent){
gotoAndPlay(2);
}
The bits above are from my intro screen. They add mouse click events so that my buttons work. The gotoAndPlay bits take the user to the frame that I want them to go to. The instructions screen is very much the same minus the code for the button to take them to the instructions obviously!
Right that is collision detection part 2 and the intro screens explained please tune into the next post for more write up of my flash game!
Flash Game: The Timer and The Finishing Line
So the timer. The thing which my game style circles around because it times how fast people complete the track. Below is the code I used to get it working:
I would use other lines of code to stop and reset it at a later date.
Now onto the finish line. The idea for this was that the user would complete the track and then the finishing stages of the game would occur. This means that collision detection needed to come back again so that when the car hit the finishing line all of these finishing stages would occur. I will let the code I used do the talking here and I will explain after:
So the first thing I wanted was for some text to appear. To do this I created a text box off screen and then once the car hit the point it would be moved on screen. I created a dynamic text box. This would also allow me to state what text would appear which is the next line of my code. I got it to show the current point on my timer along with a congratulations message.
The next part of my code is mc_lighten. This was a white box that I again had off screen and moved on screen. The purpose of this was to lighten (hence the name) the game in the background so that the message would be easier to read. The change the opacity of this white box i used the .alpha code and set it to 0.95 opacity.
The next line is pretty much self explanatory even to those who do not understand actionscript! I basically stop the timer so that it doesn't continue going up and that the final time can be displayed in my message as mentioned above.
I then created a play again button and again moved that on screen from offscreen this is so the user can play the course again to try and beat their score.
Next I decided I would change the car's visibilty to 0 so that the user wouldn't be able to tell that they can move the car once they've finished the track. This was not really needed but I felt the need to do it anyway.
The final bit of code is to stop a sound playing which I will mention in a later post.
And so thats it for the timer and the finishing line. The next post will be all about how I got my obstacles working and the splash screens I created to go with the game.
var myTimer:Timer = new Timer(1000);
myTimer.start();
function laptime(event:TimerEvent):void
{
timerTxt.text = String(myTimer.currentCount);
}
I would use other lines of code to stop and reset it at a later date.
Now onto the finish line. The idea for this was that the user would complete the track and then the finishing stages of the game would occur. This means that collision detection needed to come back again so that when the car hit the finishing line all of these finishing stages would occur. I will let the code I used do the talking here and I will explain after:
function finishline(evt:Event):void
{
if (mc_car.hitTestObject(mc_finishline)){
mctheEnd.x = 139;
mctheEnd.y = 138;
mctheEnd.text = "Congratulations your Lap Time was: \n" + myTimer.currentCount + " seconds";
mc_lighten.x = 200;
mc_lighten.y = 200;
mc_lighten.alpha = 0.95;
myTimer.stop();
btn_playagain.x = 273;
btn_playagain.y = 270;
mc_car.visible = false;
channel2.stop();
}
}
So the first thing I wanted was for some text to appear. To do this I created a text box off screen and then once the car hit the point it would be moved on screen. I created a dynamic text box. This would also allow me to state what text would appear which is the next line of my code. I got it to show the current point on my timer along with a congratulations message.
The next part of my code is mc_lighten. This was a white box that I again had off screen and moved on screen. The purpose of this was to lighten (hence the name) the game in the background so that the message would be easier to read. The change the opacity of this white box i used the .alpha code and set it to 0.95 opacity.
The next line is pretty much self explanatory even to those who do not understand actionscript! I basically stop the timer so that it doesn't continue going up and that the final time can be displayed in my message as mentioned above.
I then created a play again button and again moved that on screen from offscreen this is so the user can play the course again to try and beat their score.
Next I decided I would change the car's visibilty to 0 so that the user wouldn't be able to tell that they can move the car once they've finished the track. This was not really needed but I felt the need to do it anyway.
The final bit of code is to stop a sound playing which I will mention in a later post.
And so thats it for the timer and the finishing line. The next post will be all about how I got my obstacles working and the splash screens I created to go with the game.
Flash Game: Collision Detection, what a bastard!
Yes the title states my feelings towards collision detection because it claimed about 20 hours of my life (only a slight exaggeration). I originally had it detecting a sort of wall around my track but I realised after ages that this would not work. So I set about lining my track with reectangles around the outside and using these few lines of code within my collision function over and over:
And here is an image showing my rectangles I used (they're the objects with blue outlines):

And now if my car went over the edge of the track it would be hit with a severe speed penalty and would not be able to travel anywhere any fast. This was mainly to stop cheats driving down the middle of my track.
Next I will describe perhaps the 2nd most important part of my game, the timer!
if (mc_car.hitTestObject(mc_topboundary)){
speed = speed/1.5
}
And here is an image showing my rectangles I used (they're the objects with blue outlines):

And now if my car went over the edge of the track it would be hit with a severe speed penalty and would not be able to travel anywhere any fast. This was mainly to stop cheats driving down the middle of my track.
Next I will describe perhaps the 2nd most important part of my game, the timer!
The beginnings of my flash game
So onto the beginning of my flash game. First of all I had to draw what I was going to need which would be a track and definitely a car. I also drew some obstacles that I would code later on aswell as a dynamic text box to become my timer. All of these were given their own layer. E.g. obstacles, timer, car, track etc.

Now that it was all drawn I could begin coding so I created my Actionscript layer. I decided that first I would code my car, however it wouldn't be easy as I wanted it to move exactly like a car rather then a dot along a road.
This proved to be incredibly tricky needing lots of vars and functions howwever I finally got it to work with gradual acceleration, stearing and reversing. This is my proudest achievement in actionscript to date. Below are all the vars I used for this part of my code:
I decided it would be easier to create vars stating that a button is pressed and then creating a function using that var then to just simply have the key code scripting. Below is an example of what I did:
Thats all for now my next post will be about me conquering collision detection.

Now that it was all drawn I could begin coding so I created my Actionscript layer. I decided that first I would code my car, however it wouldn't be easy as I wanted it to move exactly like a car rather then a dot along a road.
This proved to be incredibly tricky needing lots of vars and functions howwever I finally got it to work with gradual acceleration, stearing and reversing. This is my proudest achievement in actionscript to date. Below are all the vars I used for this part of my code:
var speed = 0;
var acceleration = 0.2;
var maxSpeed = 10;
var maxReverse = -5
var carRotation
var leftPressed
var rightPressed
var upPressed
var downPressed
var friction = 0.85
var rotationSpeed = 12
I decided it would be easier to create vars stating that a button is pressed and then creating a function using that var then to just simply have the key code scripting. Below is an example of what I did:
if ( event.keyCode == 37){
leftPressed = true;
}
if (leftPressed){
mc_car.rotation -= carRotation;
}
Thats all for now my next post will be about me conquering collision detection.
Subscribe to:
Posts (Atom)