Here is a sample of the code I used for my barrels:
if (mc_car.hitTestObject(mc_barrel1)){
speed = -2
}
and here is a sample for my "mud patches"
if (mc_car.hitTestObject(mc_mudpatch1)){
speed = speed/1.5
}
As you can see the mud patches work very much the same as the offtrack rectangles by giving the car a significant speed reduction. The barrels work differently. I made the speed - 2 which makes the car go in reverse to give the impression that it has rebounded back off a barral.
I also used some more collision detection to stop people simple reversing over the finishing line and winning. I drew a small line and assigned this code to it:
if (mc_car.hitTestObject(mc_stopcheats)){
speed = 2
}
Basically if they pressed reverse as soon as they hit the line the speed would change to 2 which would send them forwards to once again give that bounce effect. Of course whats to stop them turning around and doing it? Well ive worked out it would actually be quicker for them to complete the lap rather then do that so it all works out well!
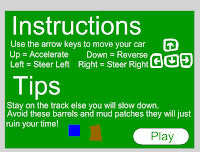
Right! Now that the game was actually finished (bar a major part of the brief which I will go into in a later post) I could add finishing touches such as intro screens.
To create these i simply just added new frames before my main game frame. I decided I wanted an intro screen and a screen that I used for instructions.
Below are screenshots of the 2 screens I created:


On these I used small amounts of actionscript. This was purely so I could get buttons to work the way I wanted. Aswell as a small part of sound that I will go into later. Below are the bits of code I used:
btn_play.addEventListener(MouseEvent.MOUSE_UP,playGame);
btn_instructions.addEventListener(MouseEvent.MOUSE_UP,instructions);
function playGame(event:MouseEvent){
gotoAndPlay(3);
channel.stop();
}
function instructions(event:MouseEvent){
gotoAndPlay(2);
}
The bits above are from my intro screen. They add mouse click events so that my buttons work. The gotoAndPlay bits take the user to the frame that I want them to go to. The instructions screen is very much the same minus the code for the button to take them to the instructions obviously!
Right that is collision detection part 2 and the intro screens explained please tune into the next post for more write up of my flash game!
No comments:
Post a Comment